For Wowza Video subscribers, we added Wowza Flowplayer, an easy-to-use, commercial-grade video player designed for builders and developers. The player integrates into your browser through HTML5 and provides HLS and MPEG-DASH playback on most browsers and devices through either a Wowza Video hosted page or your own site. Highly customizable and lightweight, Wowza Flowplayer enables innovative and scalable video playback for many use cases.
Note: You're a subscriber if you have access to Asset Management and Historic and Live Analytics in the Wowza Video user interface.
The player is bundled into Wowza Video subscription as the default player for live streams with no need for a third-party player. When you create a live stream, Wowza Video uses Wowza Flowplayer for both the hosted page and in an embed code you can use on your own site. While you can customize the appearance of the player and include video playback through Airplay and Chromecast within Wowza Video, Wowza Flowplayer has additional functionality that hasn't been incorporated into the Wowza Video user interface yet. If you want to customize the player beyond what Wowza Video currently offers, you'll manually add the Wowza Flowplayer JavaScript and plugins you want to use to your site and use that customized player with your live stream's playback URL.
The steps on this page walk you through manually adding an easily customizable instance of Wowza Flowplayer to your site. You can then customize the user interface of Wowza Flowplayer using CSS and modify the player's default behavior with JavaScript (JS).
You can customize the player through:
- CSS
- 30+ plugins that provide enhanced capabilities, including video playback through Airplay and Chromecast
- Web components, including custom components you create
- The Player API
- SDKs for broad support of iOS, tvOS, and Android
This article explains how to embed a customizable instance of Wowza Flowplayer in your site's HTML, and then how you can customize that instance.
Before you start
You should complete the following task:
- Create a live stream with Wowza Flowplayer specified as the player for the stream. You'll use the HLS playback URL that's created for the live stream later in this tutorial. View our Get Started with Wowza Video topic to learn how to create a live stream.
You should have access to the following items:
- A Wowza Video account or a free trial account with a Wowza Video subscription.
- A video source (camera or encoder).
1. Embed Wowza Flowplayer in your site
After you've created a live stream, embed the player into your site. This article assumes you want to customize Wowza Flowplayer on your site with functionality beyond what the player in the live stream's embed code offers.
To embed a player you can easily customize, you'll add the following code directly to your site and reference your live stream's HLS playback URL.
Alternative: This step uses the lightest weight approach to embedding a customizable instance of Wowza Flowplayer, using code hosted on the Flowplayer CDN. If you are familiar with web development, CDNs, and NPM, you can use one of the more technical approaches if that better fits your use case. See Alternate ways to create a customizable instance of Flowplayer for more information.
- Add the minimum player components, in CSS and JavaScript, to your site.
<link rel="stylesheet" href="https://cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css"> <script src="https://cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script> <!-- Optional plugins --> <script src="https://cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script>
These references add the CSS for Flowplayer as well as the basic and HLS JavaScript code for player functionality. These are the minimum components for most players. Later in this topic you'll learn how you can add more plugins to customize your player for any use case.
- Add the following HTML code to your site to create an instance of Wowza Flowplayer.
<div id="player_container"></div> <script> flowplayer('#player_container', { src: "YOUR_HLS_PLAYBACK_URL", token: "eyJraWQiOiIwWE44RnRTYkQxblYiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6MzgsXCJpZFwiOlwiMFhOOEZ0U2JEMW5WXCJ9IiwiaXNzIjoiRmxvd3BsYXllciJ9.wHlyQZ86rIHD8ldgnpiWbmFBmR4zt_3FSj78GMk7lfQ1es7K8y0MuHzbqcJfp0lm6LcUbUkQ5PsazIsAybxivg" }) </script>
- The div tag is where your player will render on the page.
- The src attribute will point to your live stream's HLS playback URL. We'll update that in the next step.
- The token attribute licenses your instance of Wowza Flowplayer. You can use this token value any time you create a player manually for your live stream. However, the token is only valid for streams created in Wowza Video and that use the Wowza CDN, like your live stream.
- Update the src value to point to your HLS playback URL. You'll find it in Wowza Video.
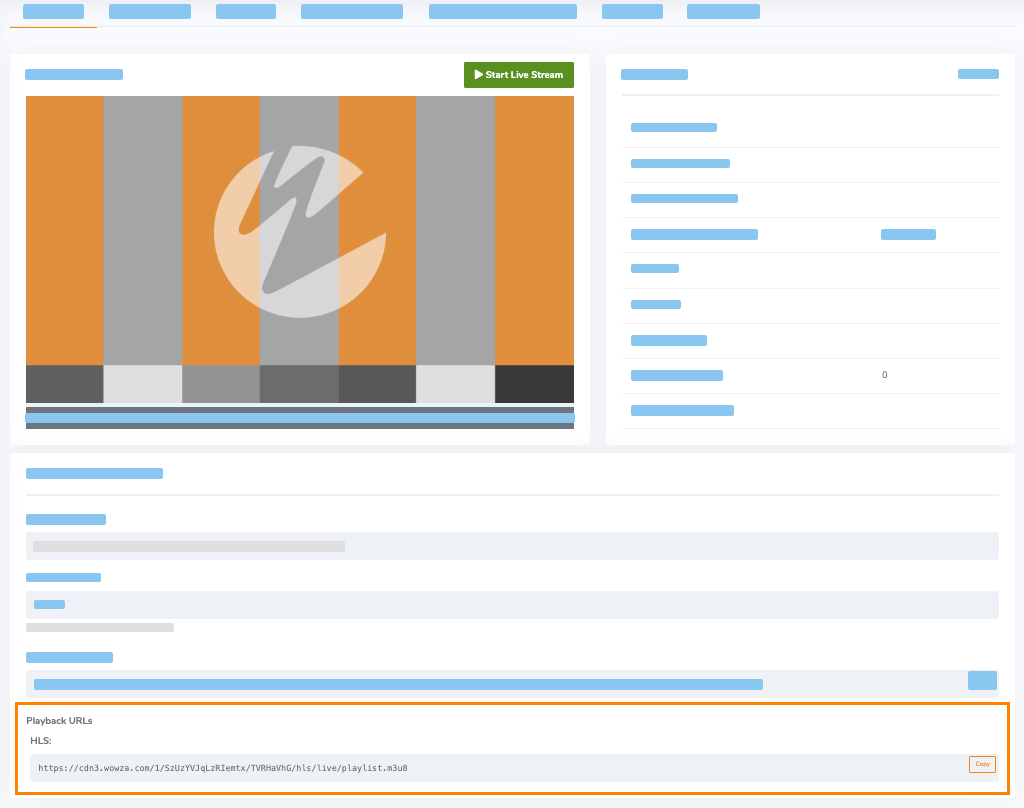
- Click Available Streams.
- Select the live stream you created.
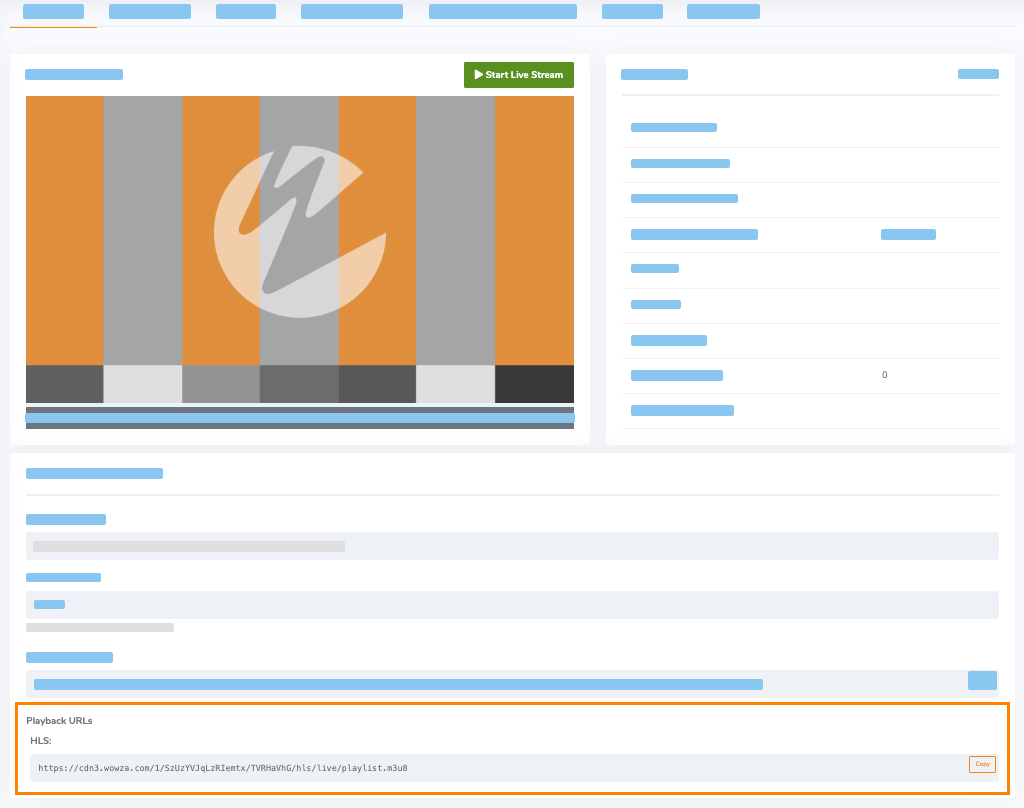
- On the Overview tab, scroll down and copy the HLS value in the Playback URLs section.

- In the code on your site, replace the src value, YOUR_HLS_PLAYBACK_URL, with the value you just copied.
A simple HTML page with a basic Wowza Flowplayer instance embedded would look similar to the following:
<!DOCTYPE html> <html> <head> <title>My live stream</title> <link rel="stylesheet" href="https://cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css"> <script src="https://cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script> <!-- Optional plugins --> <script src="https://cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script> </head> <body> <h1>Welcome!</h1> <p>We'll be streaming in just a few moments.</p> <div id="player_container"></div> <script> flowplayer('#player_container', { src: "https://cdn3.wowza.com/1/d0M3a0ZpMW02dUZy/ID/hls/live/playlist.m3u8", token: "eyJraWQiOiIwWE44RnRTYkQxblYiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6MzgsXCJpZFwiOlwiMFhOOEZ0U2JEMW5WXCJ9IiwiaXNzIjoiRmxvd3BsYXllciJ9.wHlyQZ86rIHD8ldgnpiWbmFBmR4zt_3FSj78GMk7lfQ1es7K8y0MuHzbqcJfp0lm6LcUbUkQ5PsazIsAybxivg" }) </script> </body> </html>
Next, you can customize the player to support your viewers, use cases, or branding.
2. Customize Wowza Flowplayer
After you've embedded a customizable instance of Wowza Flowplayer in your site, you can customize the default player UI through CSS code and change the player's behavior through JavaScript.
The player is optimized for most browsers, mobile devices, and tablets. As seen in the following image, the default UI includes:
- Responsiveness
- Basic video player controls and functionality

You can customize the player through:
- CSS
- 30+ plugins that provide enhanced capabilities, including video playback through Airplay and Chromecast
- The Player API
- Web components, including custom components you create
- SDKs for broad support of iOS, tvOS, and Android
The next sections will describe these customizations options in more detail.
Note: Because Wowza Flowplayer is built using Flowplayer, the links in the customization section go to Flowplayer's product documentation.
Also, Flowplayer's demo page is a great resource for code examples of some common use cases.
CSS
Some of the customizations you can make to the player's default UI through CSS include:
These are only a few of the possibilities for customization. Explore more Wowza Flowplayer customization possibilities.
Plugins
Wowza Flowplayer includes 30+ plugins providing enhanced capabilities to the player, including video playback through Airplay and Chromecast. For example, you can use the Airplay plugin to implement the feature that allows you to play content on Airplay devices. An Airplay device selection button appears when Airplay devices are available in the same WiFi network. For more information on plugins, refer to Plugins.
Player API
Wowza Flowplayer can interact with your viewer’s browser and external services via JavaScript. For example, you may wish to gather viewer performance metrics and report them to an analytics platform or may choose to react to events triggered by the player elsewhere in your page. For more information on the player, refer to the Player API.
Web components
Web components let you to modify the player's UI to give a custom feel to it, as well as replace elements or re-group items in a custom menu. You can also add your own custom web components. For more information on web components, refer to Web components.
SDKs
Wowza Flowplayer offers support with SDKs for:
- iOS — A native media player, written entirely in Swift, this SDK provides an easy-to-use API that helps developers to create beautiful iOS applications that play audio and video both locally and over the Internet. The SDK uses AVPlayer as its core. The SDK supports adaptive streaming technologies such as HLS, as well as the most popular single container formats, such as MP4, MP3, AVI, and several more.
- Android — A native media player, written entirely in Kotlin, this SDK provides an easy-to-use API that helps developers to create beautiful Android applications that play audio and video both locally and over the Internet. It uses ExoPlayer in its core. The SDK supports adaptive streaming technologies such as DASH, HLS, and SmoothStreaming, and the most popular single container formats, such as MP4, MP3, WebM, and several more.
- tvOS — A fully-fledged media manager that handles every aspect of media playback, ads and state. It uses AVPlayer at its core. The SDK supports adaptive streaming technologies such as HLS, as well as the most popular single container formats, such as MP4, MP3, AVI, and several more.
3. Test your customizations
Start your live stream both at the encoder and in Wowza Video, and make sure it's playing as expected on your site.
Alternate ways to create a customizable instance of Wowza Flowplayer
In 1. Embed Wowza Flowplayer in your site, we described the lightest weight approach to embedding a customizable instance of Wowza Flowplayer, using code hosted on the Flowplayer CDN. There are two other approaches you could use and choosing between all approaches depends on your familiarity with web development and your use case.
- Use player code hosted on the Flowplayer CDN — Used in step 1.
- Host player components on your own server or chosen CDN.
- Use NPM.
Note: We recommend the first two approaches before using NPM. However, the option is available for those who need it.
We'll describe hosting components on your own server or chosen CDN and using NPM below.
Host player components on your own server or chosen CDN
To implement this approach, you should have a good understanding of web development, including web hosting and CDN usage.
You can download and extract the files of the current stable channel and then host them on your server or your preferred CDN: https://cdn.flowplayer.com/releases/native/3/stable/flowplayer.zip
Refer to the Flowplayer documentation for more about the files included and how to work with them. As you're implementing Wowza Flowplayer, when prompted to:
- Configure the player with your token, you'll use:
eyJraWQiOiIwWE44RnRTYkQxblYiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6MzgsXCJpZFwiOlwiMFhOOEZ0U2JEMW5WXCJ9IiwiaXNzIjoiRmxvd3BsYXllciJ9.wHlyQZ86rIHD8ldgnpiWbmFBmR4zt_3FSj78GMk7lfQ1es7K8y0MuHzbqcJfp0lm6LcUbUkQ5PsazIsAybxivg
- Specify the src, use the HLS playback URL for your live stream.
See 1. Embed the player in your site in this topic for more information about the token and finding the HLS playback URL.
Use NPM
To implement this approach, you should know how to work with NPM, as well as have a good understanding of web development.
To install the latest stable build use either yarn or npm to install.
- yarn add @flowplayer/player
- npm install @flowplayer/player
Refer to the Flowplayer documentation for more about using NPM and how to import the player and plugins. As you're implementing Wowza Flowplayer, when prompted to:
- Configure the player with your token, you'll use:
eyJraWQiOiIwWE44RnRTYkQxblYiLCJ0eXAiOiJKV1QiLCJhbGciOiJFUzI1NiJ9.eyJjIjoie1wiYWNsXCI6MzgsXCJpZFwiOlwiMFhOOEZ0U2JEMW5WXCJ9IiwiaXNzIjoiRmxvd3BsYXllciJ9.wHlyQZ86rIHD8ldgnpiWbmFBmR4zt_3FSj78GMk7lfQ1es7K8y0MuHzbqcJfp0lm6LcUbUkQ5PsazIsAybxivg
- Specify the src, use the HLS playback URL for your live stream.
See 1. Embed the player in your site in this topic for more information about the token and finding the HLS playback URL.