The Top 13 HTML5 Video Players Around
When you watch a video as a viewer, the part of the workflow you interact with is the HTML5 video player. You might have no idea what goes on behind the scenes, from encoding and transcoding to a different protocol or delivering data through a video CDN — which all contributes to a seamless viewing experience — but the player is what you’ll remember because it’s what appears on your screen.
Players are an essential component in streaming both live and on-demand (VOD). You can’t play a video without one, which means if you’re hoping to stream your own content to an audience, you’ll need an HTML5 video player that fits your needs and workflow. There are plenty to choose from (so it can be understandably overwhelming), so we’ll give you our top recommendations for the best video players on the market. But first, let’s quickly cover what HML5 video players are.
Table of Contents
What Is an HTML5 Video Player?
HTML, as you know, stands for Hypertext Markup Language, the language that composes every page on the internet. HTML5, however, refers to the most recent version of HTML that supports audio and video tags (you’ll recognize <audio> and <video>). Web developers for browsers like Safari, Firefox, and Google Chrome have added video playback functionality, allowing other programmers to incorporate videos into web pages the same way they can with images.
Unfortunately, these tags don’t support streaming — only embedded videos. The built-in video elements only provide limited control over how browsers load and play video assets, often resulting in stalling and buffering. Preventing mishaps like these to ensure an optimized viewing experience (for both on-demand and live streaming) requires a separate player component: namely, an HTML5 video player.
Essentially, HTML5 players are JavaScript packages that use the Media Source Extensions API (MSE). This API, alongside Encrypted Media Extensions (EME, which offers enhanced security features and DRM) and VTTCue (for subtitles) enables developers to use JavaScript to override how browsers typically handle video tags and improve streaming video delivery.
13 of the Best HTML5 Video Players
Many HTML5 players have similar features — the critical ones that make it worthwhile — but the quality of those features and their differences can make or break a particular player’s place in your business’s streaming workflow. Now, let’s go over some of the best and most popular, not in any ranked order (note: the information in this article is accurate as of time August 28th, 2023):
1. Flowplayer — a Wowza Company

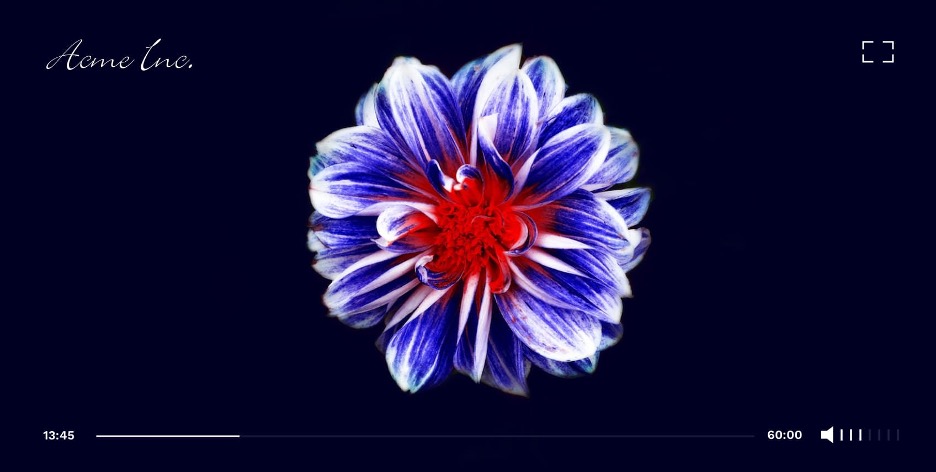
Flowplayer has an industry reputation for being one of the fastest and most versatile HTML5 players on the market. Now part of Wowza Video and available to Wowza Streaming Engine users as well, Flowplayer is a powerful video player tailored for solution builders who create and automate highly scalable cloud-based video solutions. If you want your audience to watch your streams or videos on demand on any device, anytime, anywhere, then Flowplayer is for you.
Plus, Flowplayer’s HTML5 video player is lightweight. Most players on the market are limited in functionality and customizability with heavy codebases, but Flowplayer for Wowza Video is easy to configure and boasts fully customizable UI that can enable immersive, elegant, and flexible video experiences your viewers will remember.
Flowplayer also provides countless features and plugins, including compatibility with Chromecast, DRM support, frame-accurate seeking, an audio-only version, captions and subtitles, custom message overlays, keyboard shortcuts, social sharing, speed selection, and much more.
Key Features:
- Award-winning monetization options
- Support for multiple analytics platforms
- All major protocols and codecs
- Advanced ad-scheduling
- Playlist enablement
- Adaptive bitrate streaming
- Doesn’t hide the HTML5 video API
- Easy and powerful UI customization through bitflags, browser-native web components, and CSS
- Support for React Native coming soon
- Captions, subtitles, and WCAG 2.1 compliant for accessibility
Things to Consider:
- 360 degree and multi-angle video support are in beta
- No Roku SDK
2. Video.js

An open-source player, Video.js uses basic Javascript and CSS, but can be easily customized and is used today on over 400,00 websites. It offers playback support for live streams as well as MP4 and WebM files, with adaptive bitrate streaming (ABR) over both HLS and MPEG-DASH. Video.js also offers a popular plugin that allows you to track Google Analytics right from the player.
Key Features:
- Vimeo and YouTube integrations
- Over 100 plugins for advanced functionality
- HLS, MPEG-DASH, MP4, WebM
- Analytics, advertising, brand logo insertion
- Playlists, Chromecast, ABR
Things to Consider:
- Standalone player, so you’d need to connect to the rest of your tech stack
- Hides the HMTL5 video API
- No frame-accurate seeking or cuepoints
- No commercial support
3. THEOPlayer

THEOPlayer is a commercial HTML5-based video player offering pre-integration across a wide video ecosystem. Web, mobile web, mobile, set-top boxes, casting devices, and smart TVs are all supported by THEO, offering an impressive reach for viewership. One of their most popular features is an SDK that supports Apple’s Low-Latency HLS streaming, making them among the first vendors on the market to do so.
Key Features:
- HLS, Low-Latency HLS, MPEG-DASH, low-latency CMAF for DASH
- DRM/encryption
- Monetization and advertising
- Full SDK for customization
- Viewer engagement metrics
- Adaptive bitrate streaming
Things to Consider:
- Least expensive plan starts at $455 a month, which may not fit small creators’ budgets
- High asset bundle size of 690kB
- Hides the HTML5 video API
- No animated previews
4. JWPlayer

As JW Player says, every millisecond counts, which means loading speed and ultra-low latency are of the utmost importance. JW Player’s HTML5 player is designed to play video with DASH and HLS as well as display video galleries with a Showcase option. Optimized for advertising (with an advanced capability for ad bidding) and highly customizable with CSS and API access, JW Player also offers accessible customer support and audience engagement features.
Key Features:
- Ability to schedule events
- Multiple camera feeds
- In-depth analytics
- Easy to use
- Both server and client-side ad insertion
- Ideal for AVOD models and thus has a fast startup time
Things to Consider:
- Minimum subscription of one year
- Large asset bundle size of 260kB
- No easy UI customization through bitflags
5. Brightcove

Brightcove’s HTML5 video player, the Brightcove Player 7, is a developer-friendly player with loads of plugins to choose from and configurations to make. It shares a lot of similarities with Video.JS (number two on this list) because Brightcove’s video player is actually built on top of it (and Brightcove is Video.JS’s primary owner), so its architecture is solid and supports a variety of integrations. Its analytics are plugins, not native, but otherwise it has a wide range of APIs and SDKs for customization.
Key Features:
- Easy player management through its API or Video Cloud
- Fast load times
- Responds quickly to changes in web layouts
- Complies with WCAG 2.1 AA accessibility guidelines
- Compatible with multiple protocols, including LL-HLS
Things to Consider:
- Hides the HTML5 video API
- No Web Components
- No Roku SDK or Smart TV support
- No React Native support out of the box
- No animated previews
6. Mux

Besides Mux Video and Mux Data, Mux Player is one of Mux’s three core products. A sleek video player with high-quality playback and responsive design (plus adaptive bitrate streaming, as any good player should have), Mux Player can integrate into your tech stack for a viewing experience your audience will enjoy.
Key Features:
- Timeline hover previews
- Keyboard controls
- Viewer insights with Mux Data
- Chromecast support
Things to Consider:
- Doesn’t support LL-HLS or WebRTC
- No ad-insertion
- Lacks frame-accurate seeking and subtitles
- Doesn’t enable playlist creation
7. Kaltura

Kaltura is an out-of-the-box streaming solution that specializes in conferences and educational videos. Ideal for virtual classrooms and meetings, Kaltura also offers its own player, so anyone invited will enjoy a high-quality user experience. Kaltura’s open-source nature means a community of developers are consistently making improvements. Plus, the player was designed with accessibility in mind, so students and event attendees can take advantage of screen reader support, easy-to-use controls, captions editing, high contrast mode, and more.
Key features:
- Extensible framework for plugin integrations
- Last mile optimization for reduced join times
- DRM support
- Interactivity support for VR, dual streams, quizzes, interactive pathways, etc.
- Brandable and customizable
Things to Consider:
- No platform construction or integration consulting services
- Several integrations cost extra
- Pricing varies per product or use case, no tiered plans
8. hls.js
Free, open source, and built on a JavaScript library, hls.js works directly on top of the HTML5 <video> element by implementing an HLS client. Two top features for hls.js include its support for HLS and fragmented MP4 (fMP4) as well as its ability to transmux (or repackage) MPEG-2 and AAC/MP3 streams to fragmented MP4. Offering an extensive API library, you can fine-tune parameters such as buffer size, segment length, and bitrate. The ability to stream HLS with hls.js is nearly universal in modern browsers, but it does require the support of Media Source Extensions (MSE) in HTML5.
Key Features:
- Fragmented MP4 support
- VOD and live playlists with ABR
- Alternative audio for VOD and live playlists
- Subtitles, captions, analytics, timed metadata
- Resilient to errors/built-in retry mechanisms
Things to Consider:
- No dedicated customer support
Get the low latency streaming guide
Understand the critical capabilities required to provide interactive live streaming experiences.
Download Free9. dash.js
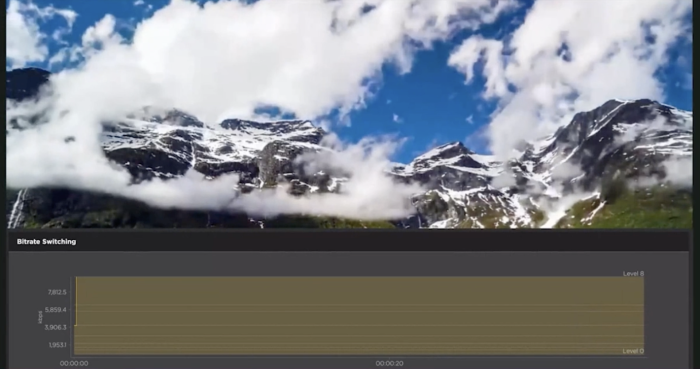
The dash.js player provides MPEG-DASH playback in any browser supporting Media Source Extensions (MSE) and is built on JavaScript. With DASH being an adaptive bitrate streaming protocol, the dash.js player offers one of the best adaptive streaming algorithms. Since it’s the official reference player for the DASH Industry Forum, you can expect high quality and reliability in a production environment. It’s both codec– and browser-agnostic and supports cross-browser DRM. Finally, dash.js does offer support for the newer low-latency DASH protocol.
Key Features:
- High-quality MPEG-DASH Playback
- Support for low-latency DASH
- Advanced ABR algorithms
- Cross-browser DRM, captions
- Live playback catchup
Things to Consider:
- No dedicated customer support
- No built-in analytics and monetization options
10. jPlayer
jPlayer is an entirely free HTML5 video player because it’s an open-source media library built in JavaScript. You can use it to implement cross platform video and audio and leverage its flexible API for customization and webpage implementation. Because it’s free and open source, no licensing is required, and a community of contributors are continually working to improve it. Plus, it’s only 14KB, so it’s a lightweight player that won’t overwhelm your code or bog down your page load speed.
Key features:
- Pick from many free plugins
- Supports multiple codecs, browsers, and other platforms
- Thorough documentation if you need help
- Both customizable and skinnable (also with CSS)
- Easy to use if you need a quick solution
Things to Consider:
- No dedicated customer support
- Requires your own CDN and encode videos separately
- No closed captions
11. Cloudinary

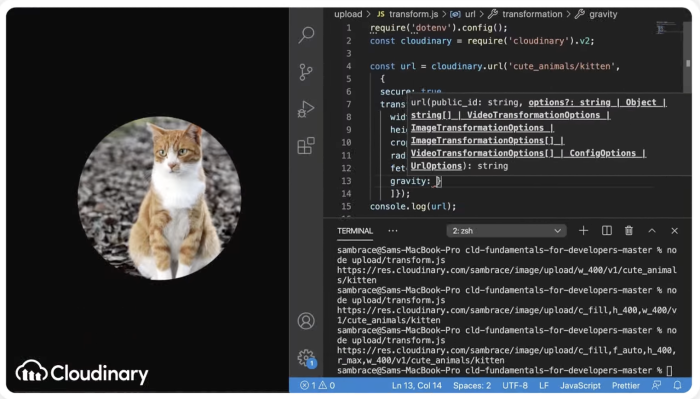
Cloudinary’s HTML5 video player comes with a variety of customization and integration options, as well as monetization opportunities. It’s possible to use Cloudinary’s player on any screen size or device. You can implement multiple players on a single webpage, take advantage of built-in support for controls, create playlists, and even leverage shoppable video if you’re using your video strategy to sell physical products.
Key Features:
- Monetize through VPAID, VAST, and VMAP advertising standards
- In-depth analytics (including duration percentage)
- Supports ABR with HLS and MPEG-DASH
- Display video recommendations when another ends
- Floating player for when site visitors scroll away
Things to Consider:
- Interactive video functionality is in beta
12. Mediaelement.js
Mediaelement.js’s HTML5 player is another free and open-source option. It exists entirely in CSS and HTML, so you’ll need some programming experience to make it work because it’s not a proprietary player, but with the right knowledge you can ensure cross-browser consistency and include it in your webpage or mobile app. It also provides in-depth documentation on GitHub.
Key features:
- Supports Mp4, MP3, FLV, HLS, DASH, and RTMP
- Completely free
- Ambilight support for a unique viewing experience
- Integrates with Drupal, WordPress, jQuery, and more
- Embeddable into Twitch, DailyMotion, SoundCloud, and other popular platforms
Things to Consider:
- Limited customization and branding options
- No dedicated customer support
13. Clappr

Known as one of the first open-source HTML5 players to be created by a community on GitHub, Clappr is built on .js and also uses the default <video> element in HTML5. The Clappr player is highly customizable in the CSS, boasts rave reviews for being user-friendly, and offers easy access to its API library. You can expect seamless video content delivery across smartphones, tablets, desktops, and TVs. Clappr users will likely be impressed with the long list of specialty plugins for customization.
Key Features:
- HLS and DASH Playback
- Picture-in-picture support
- Support for 360 videos
- Plugin for playback statuses
- DVR, Google analytics, closed captions
Conclusion
There is no shortage of HTML5 video players to choose from, but the one that’s right for your business needs to meet your playback, quality, controls, and feature needs. Many free and open-source versions exist for independent creators. However, if you want more functionality, reliability, and extendibility, it’s preferable if your HTML5 video player is part of a more robust streaming solution like Wowza and Flowplayer. This way, you have a true glass-to-glass streaming workflow that isn’t patched from multiple components, granting you the best delivery process possible. You’ll benefit from full visibility, enhanced control, and your audience will have a viewing experience they won’t forget.
Learn more about how you can integrate streaming video into your business-critical applications with Wowza Video and Flowplayer.




