Everything You Need to Know About HTML5 Players for Live Video Streaming (Update)
An HTML5 player is the most widely supported and available video player on the market for live video streaming. Adobe Flash Player once dominated the landscape, but when Apple refused to support Flash players as far back as 2012 (along with many security and performance concerns), the industry needed a more compatible video player to compensate for Apple products’ popularity.
Now that Adobe Flash is officially sunset, HTML5 live video players are the streaming and broadcasting industry’s standard. They’re fast and flexible, making it possible for content producers like you to stream video to your audience across the internet. But what is an HTML5 player, exactly, and what makes it work? When and why do you need one? Let’s dive into HTML5 online streaming players and what you should know about them.
Table of Contents
What Is an HTML5 Player?
You already know that HTML refers to Hypertext Markup Language — the language that composes every page on the internet — but the 5 indicates the latest version of HTML that supports video and audio tags, like so: <video> and <audio>. Web browser developers have added video playback functionality into their browsers like Safari, Google Chrome, and Firefox, allowing other developers to add videos to web pages the same way they can with images.
However, these tags only support embedded videos, not streaming. The built-in video elements provide only limited control over how a browser loads and plays video, often resulting in stalling and buffering. Preventing these mishaps and ensuring a better viewing experience (for both live and on-demand streaming) requires a separate player component, the HTML5 streaming video player.
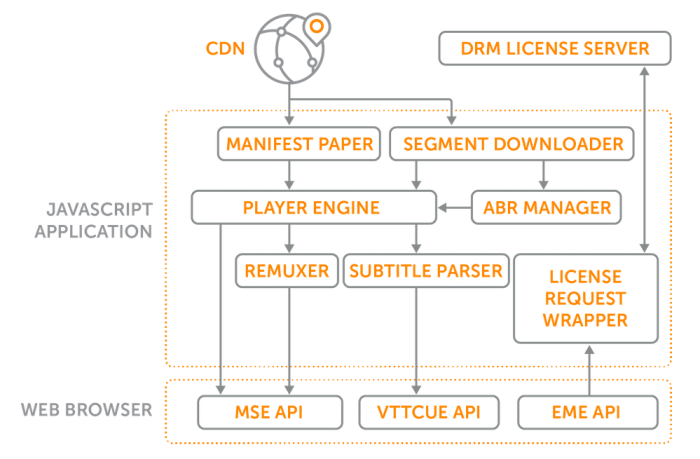
At its core, an HTML5 player is a JavaScript package that uses the Media Source Extensions API, or MSE. This API, combined with Encrypted Media Extensions (EME, for features like enhanced security and DRM), and VTTCue (for subtitles) allows developers to use JavaScript to override how browsers handle video tags and improve streaming video delivery.

What Do HTML5 Players Do?
An HTML5 player handles every detail for connecting to a stream, including:
- Collecting stream information
- Parsing the manifest
- Downloading video segments
- ABR selection
- Buffer management
- Presenting downloaded segments to MSE for decoding and rendering on-page
- Content security
- Subtitles and captions
Adaptive bitrate streaming support is a significant feature that makes an HTML5 player necessary. By continuously monitoring a user’s bandwidth and buffer levels the HTML5 player identifies which of the available renditions of the stream will provide the best experience and selects that for viewing. This process ensures all your viewers have positive playback experiences regardless of device type or network performance.
Why HTML5 Is Necessary
As mentioned previously, HTML5 video came to be a more secure and functional replacement for Adobe Flash. Opera proposed the video element of HTML in 2007, which was implemented in HTML5. Adobe Flash was necessary to add a video to an HTML page before this time.
Flash leveraged the RTMP protocol to deliver video data from a server or CDN to a user’s web browser. While offering many powerful features, such as dynamic switching, buffer control, and low latency, this protocol was not cacheable, so it required additional video CDN resources to scale.
Along came HTTP-based streaming formats like HLS and DASH. These formats had the advantage of delivering video data in CDN-friendly segments over standard browser protocols. RTMP is still applicable for video ingestion, but protocols like HLS and MPEG-DASH for delivery require fewer CDN resources and, therefore, are more compatible with the modern web and are more capable of streaming to large audiences.
When You Need an HTML5 Player
If you want to stream video to an audience, it’s in your best interests to use an HTML5 player. It’s improbable anyone would miss out on your content because nearly every operating system and browser support it. Thanks to its industry prominence and adaptive bitrate streaming abilities, an HTML5 live video player ensures that your entire audience — from end users in big cities with high-speed internet connections to users struggling with high latency in rural locations — has a seamless playback experience.

What to Look for in an HTML5 Player
There are many HTML5 players available on the market to choose from. It’s important to shop around and decide which online streaming player best suits your needs, such as major brands including THEOPlayer, Video.js, Flowplayer, Clappr, and Flowplayer for Wowza Video.
Here are some critical features and details to look out for when making your decision:
Open Source or Commercial
Some live video players are free and open source, allowing you to download and modify them as necessary. These solutions are convenient but may require piecing together components from additional sources.
Other player options are paid and come with a host of additional features and integrations you won’t find anywhere else. When deciding between these choices, keep in mind whose responsibility problem solving will be and what kind of functionality and support you need.
Customizability and Extendibility
Does the online streaming player you’re considering allow you to customize it to feel on-brand? If you’re watching a video on a company’s website that looks like it’s embedded straight from YouTube despite everything else looking put-together, it creates a jarring and incongruous viewer experience that might make you question what you’re watching.
Some video player UI elements you’ll want to customize include frame dimensions, watermarks and logos and player controls (such as play, pause, skip, and rewind). Some video players have even built their entire UI from WebComponents, allowing you to modify each component in the UI tree to support fine-grained UX customizations. Audiences will associate their viewer experiences with your business, so the more seamless you can make them, the more it benefits your brand’s credibility.
A significant part of customization is player extendibility. This term refers to how much you can “extend” the HTML5 player’s functionality with additional plugins. Plugins you may want include those for features listed in the rest of this section, as well as capabilities like adding cue points and implementing social media sharing buttons. One of the best plugins of all, though, is the ability to write your own.
It’s also beneficial to have SDKs that let you optimize the user experience across different devices, including iOS, Android, and smart TV platforms. HMTL5 players may already be compatible with each, but you’ll want to make sure what viewers see is still on-brand with the right controls.
On-Screen Controls
Speaking of controls, a memorable user experience entails much more than the ability to play, pause, and rewind content. The best HTML5 video players also offer:
- Speed selection (such as 1.5x or 2x) if viewers want to fast forward without skipping
- Chapters that divide the video in the player control bar for easy navigation and topic identification
- Frame-accurate seeking so viewers who want to skip to a certain part don’t have to guess where they are in the video
No one likes having to watch parts of a video that aren’t relevant to them or rewatch segments they’ve already seen, so viewers will appreciate having an extra amount of control.
DRM
DRM, or Digital Rights Management, is used to encrypt and protect your content from unauthorized use. DRM systems will support multiple standards based on the delivery protocol and device destination of the stream, so you will want to be sure the HTML5 player you choose supports these different DRM standards to reach every device.
Ad Insertion
Ad insertion is vital if you hope to monetize your content. Therefore, your HTML5 player needs to be capable of handling insertion markers, delivering decision data, and inserting advertisements before, after, or during a stream. These formats are preroll (before the main feature begins), midroll (which you can choose to put after a particular number of seconds or percentage into the video), and postroll (after the video is over). Not every video player supports every format, so make sure the one you select gives you the option you want.
Also, double check which ad servers a player works with. Examples include Google DFP/AdXchange, SpotX, Smartclip, Telaria, and more.
Video Layouts
A smart business move to prove your brand’s value is showing off the rest of your content without overwhelming your audience. A strategic way to do this is presenting your additional videos in a creative but non-invasive way. A few examples include:
- Video recommendations that appear at the bottom of the player or as thumbnails once the main feature has finished
- Video galleries that display multiple content titles in a grid
- Background videos that play behind other page elements
- Floating videos so content continues playing in a smaller screen if page visitors scroll away
It’s also advantageous to add custom calls-to-action you can use to encourage viewers to visit another page or otherwise continue interacting with your site.
Captions and Subtitles
A high-quality HTML5 player will allow you to display subtitles or screen reader descriptions during playback. These features are essential to make your content more accessible to your viewers, so double check if you can include captions (preferably in multiple languages) when selecting the player right for you.
Analytics
Analytics are valuable for measuring viewership, engagement levels, and other aspects of your audience’s behavior. The more you can understand how they interact with your content and what they connect with, the better content you can deliver that grows your video ROI.
HTML5 players can also provide quality of experience data, such as failed playback, buffering, and stalls, which allows you to discover and address delivery problems that help ensure your viewers have the best experience possible.
Choose the Best HTML5 Player for You
Now that you know a little more about how HTML5 players work and what to look for, check out our list of the best players around. You can also find out more about how Wowza recently acquired Flowplayer to create Flowplayer for Wowza Video, an extendible HTLM5 playback solution that is now fully integrated into the platform. With Flowplayer for Wowza Video, developers can build elegant and immersive video experiences in a snap. The easy-to-use, fast-loading player connects our customers with enhanced player configurability, interactive playback features, advanced analytics, and a rich plugin library. Try Flowplayer for Wowza Video to help you easily integrate streaming video into your business-critical applications.




